09-01-2022, 04:36 PM
Hi Jose,
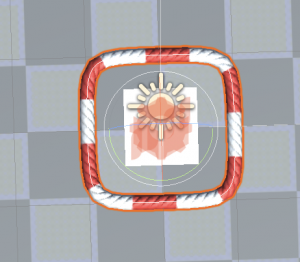
I'm wondering what is the best way to create a rope that is circular. As the path edit tool isn't too accurate when used in the editor, I attempted to do this in code/runtime with the below, I've just taken out parts relevant to the co-ordinates of the points. The result is a square with rounded corners aha. Any assistance would be appreciated.

I'm wondering what is the best way to create a rope that is circular. As the path edit tool isn't too accurate when used in the editor, I attempted to do this in code/runtime with the below, I've just taken out parts relevant to the co-ordinates of the points. The result is a square with rounded corners aha. Any assistance would be appreciated.
Code:
var p0 = new Vector3(0, 0, -1);
var p1 = new Vector3(1, 0, 0);
var p2 = new Vector3(0, 0, 1);
var p3 = new Vector3(-1, 0, 0);
bluePrint.path.AddControlPoint(p0, new Vector3(-1, 0, 0), new Vector3(1, 0, 0), Vector3.up, 0.1f, 0.1f, 1, 1, Color.yellow, "p0");
bluePrint.path.AddControlPoint(p1, new Vector3(0, 0, -1), new Vector3(0, 0, 1), Vector3.up, 0.1f, 0.1f, 1, 1, Color.yellow, "p1");
bluePrint.path.AddControlPoint(p2, new Vector3(1, 0, 0), new Vector3(-1, 0, 0), Vector3.up, 0.1f, 0.1f, 1, 1, Color.yellow, "p2");
bluePrint.path.AddControlPoint(p3, new Vector3(0, 0, 1), new Vector3(0, 0, -1), Vector3.up, 0.1f, 0.1f, 1, 1, Color.yellow, "p3");



